Project Challenge
My client asked me to create an interactive search tool with map integration. He had a database with a list of products in stock. The task was to create a web tool that, in response to a search query, shows which of the nearest stores this product is available in.
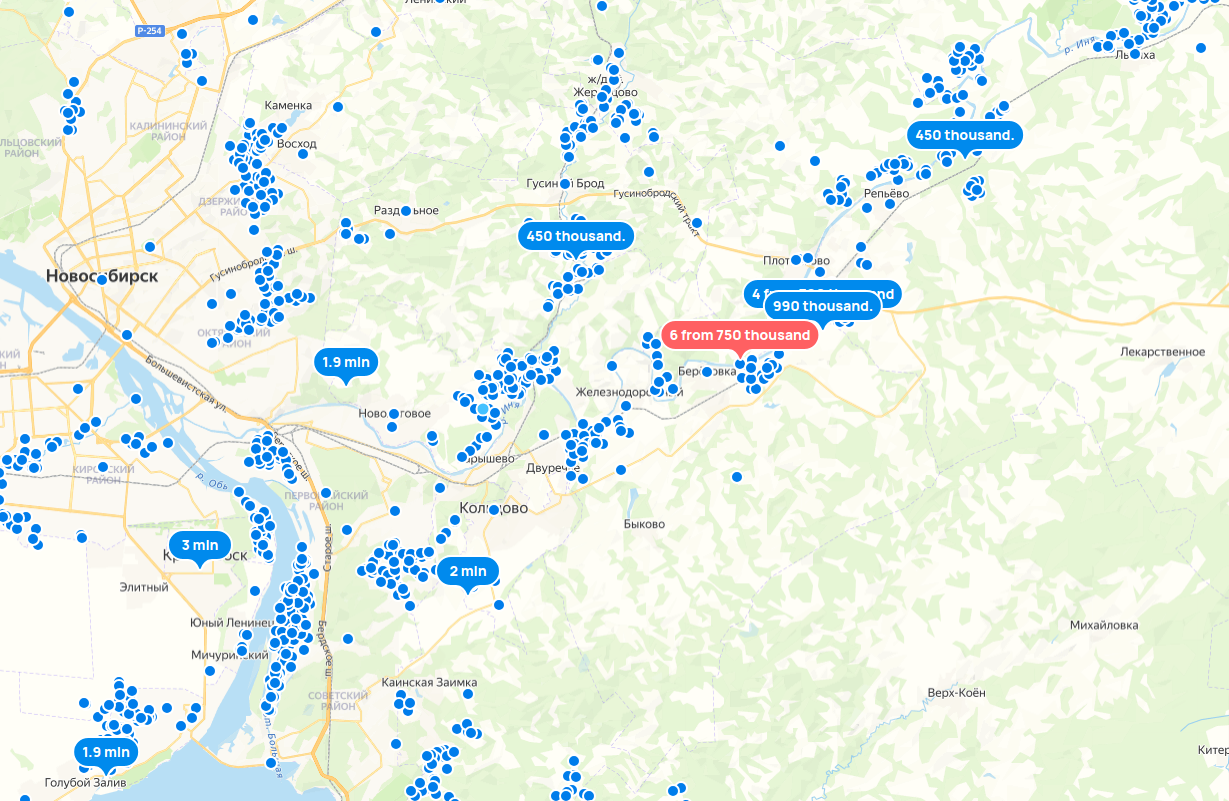
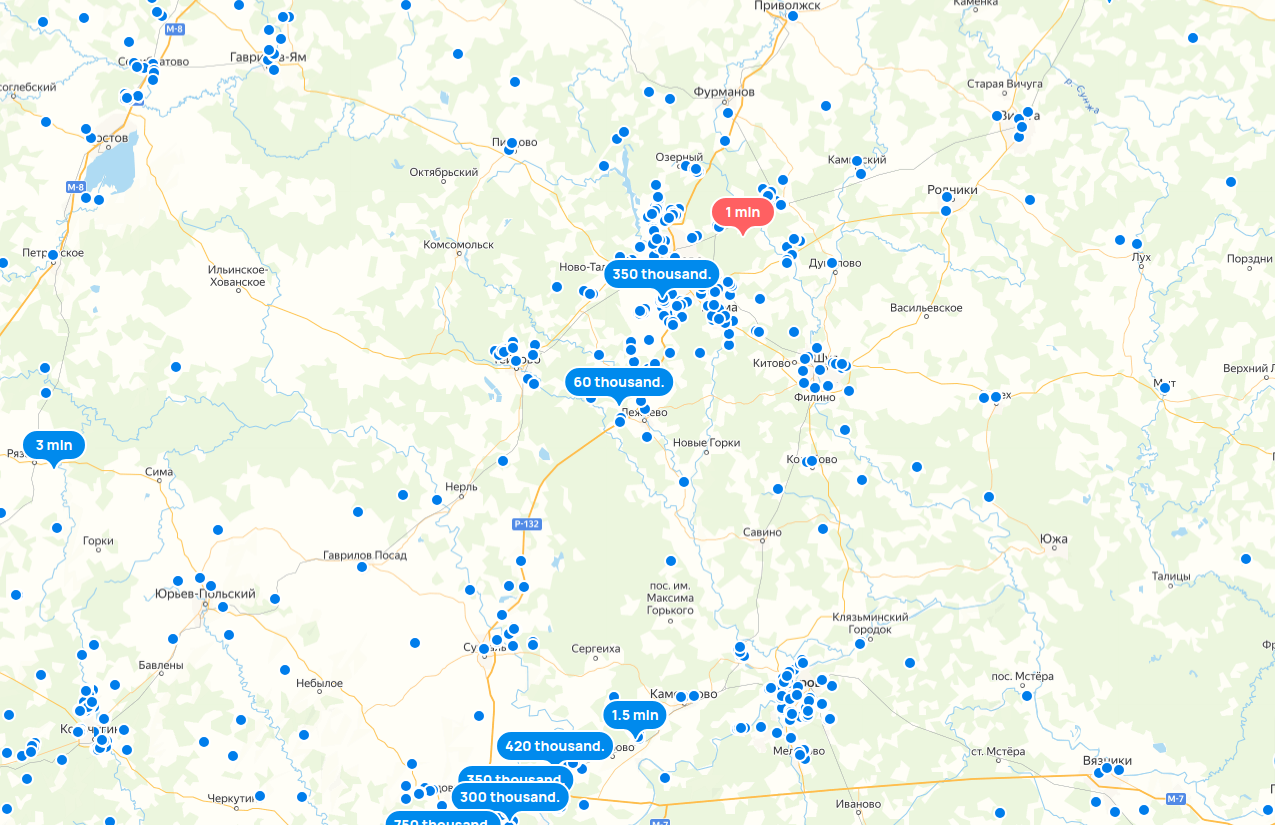
The web app had to be able to determine the client's geolocation. As a result of a query, a map with a list of stores should be drawn on the page. When a client clicks on a store, we should get information about product quantity, the cost, the distance to the store, and the store’s opening hours.
Project Solution
I have created this web application with plain PHP (without using any of the PHP frameworks). I used HTML5, CSS3, JavaScript, jQuery. I took the PDO extension for the integration with the database.
As for the map, the Yandex.Maps API was used.